心理学在设计中扮演什么角色?比你想象的要多得多。更好地理解人类行为有利于21世纪的设计师为目标受众培养良好的感觉。网站建设和其他技能超越了美学-强大的视觉传输是每个产品的关键和功能。通过在我们的创作过程中运用心理学原理,我们通常会学习如何改我们的视觉语言,并与用户建立更稳定的联系。

在本文中,我们将分解一种著名的心理理论:格式塔心理学。为了解决人们的认知问题,格式塔的原则侧重于如何识别客户的模式,以简化复杂的视觉效果。我们将简要地掌握这对设计行业意味着什么,以及如何在您建设网站时帮助这些原则。
格式塔心理学是什么?
格式塔心理学是Max Wertheimer、Wolfgang Köhler 和 Kurt Koffka 20世纪初发展起来的思想流派。他们的研究打破了人们如何通过寻找最简单的方式来处理视觉数据。
考夫卡的简短宣言强调了完形心理学原理背后的主要思想,“总体不同于部分总和。”在认知方面,格式塔理论警告我们,视觉数据促进人眼识别,将单个元素结合在一起,找到一个统一的整体。我们通过潜意识地发现作品各部分之间的相似性来做到这一点。
作为人,找到最简单的方法来看待事物是每个人的天性。根据格式塔的原理,即使在查询复杂的构图时,我们的大脑也会将其分解为一种基本的方式。从那时起,它将组织一种可识别的方法,试图填写细节并获得更全面的理解。
格式塔理论为何重要?
如果像格式塔这样的心理理论能让我们更深入地思考视觉图像是如何被解释的,那么它肯定会帮助我们更故意地为用户设计。特别是在网站设计中,屏幕空间有限,功能元素的智能分配非常重要,以便访问者能够实现他们的目标。
格式塔理论给我们带来了客户需求的概述,并警告我们很多关于如何识别、处理和的视觉数据。我们的大脑寻找线索来分解和理解视觉信息;衍生出不同的原则,我们可以使用这些原则来开发更先进的设计语言。
网站设计的五个格式塔设计原则
在下一节中,我们将简要介绍从格式塔理论中衍生出来的五个与新手最相关的设计原则。您还将向您展示如何在网页制作中使用这些原则,因此您可以尝试在您的网站建立中尝试这些想法:
接近度
相关性由间距定制-至少根据格式塔的接近原则。这表明,当视觉元素接近时,人们的眼镜专注于识别它们作为实体。即使作品看起来比特定的更相关,它也会讲述不同的故事。
我们如何应用格式塔的接近原则来改变视觉交流?例如,在平台上,最好记住把内容放在一起似乎代表了一个目标。一个非常简单的-但尤里卡!值得我们自己使用的概念。
一种紧密的视觉分布可以帮助或混淆访问者,但最终你想把彼此的相关元素放在附近。在某种程度上,这在建设网站时是很自然的。
在组装网页布局时,您必须在各种内容之间创建间距:例如,您的页面导航将与博客文章分开;您不会将标志放置在离主页图像太近的位置。因为这些部分中的每一个都代表不同的部分“总体”所以你必须确保他们之间有足够的空间。
利用相邻原则也可以加强信息,帮助网站访问者实现特定目标。假设你想用主页的一部分来宣传活动。根据宣传图片、书面详细信息和注册信息CTA按钮建立一个紧密的分配,将立即向访问者展示这些元素中的每一个都是参与该活动的相关和重要组成部分。
相似度
格式塔理论警告我们,相似性意味着连接。人们的眼镜侧重于将看似相似的元素识别为共享组或方法的一部分。无论是基于色调、字体、大小、线条还是大量具有相同特征的视觉效果,它都会传达相互关联。
当用于网页制作时,相似性可以通过潜意识地向访问者暗示特定的视觉特征来传递特定的信息或动作来改善用户体验。如果设计中常用的元素具有相同的功能、结构分析或含义,则可以通过使其具有相似的特征来轻松传达。例如,如果您的主页包括多个鼓励客户采取行动CTA按键(“注册”,“注册”或“选购”),将这些按钮设计成整个网站的相同颜色,使读者更直观地按下。
另一方面,掌握格式塔原则可以让你掌握如何在你的平台上建立结构分析和分离一些材料。区分某些网站元素的外观将防止相似性-向读者强调它们具有独立的功能,并帮助你的网站在某些方面脱颖而出。
持续性
当一个视觉元素与另一个元素对齐时,它可以为眼睛建立一条统一的道路。格式塔的设计原则被多次使用-特别是在排版和标志建立中-警告我们,眼睛喜欢被引导,并自然关注连续的方式。
作为一名设计师,可持续性原则让我们意识到,线条和曲线将迫使人们在视觉上看到这一事实。无论是根据文本图像(如箭头和圆形),还是根据这种模式分配内容,我们都知道,当有一个清晰、简单和流畅的方法可以遵循时,观众将专注于访问信息。
最好的网站为用户提供了一个清晰的战略旅程,可以帮助持续的原则。以连续顺序放置的单独视觉数据位将被解释为一个整体部分,访问者将遵循此类排名。
您的网页制作可以通过小心包含在连续模式中的内容来促进积极的用户旅程,以确保它们实际上是相互关联的。就像司机将遵循标志和道路一样,网站访问者将创建他们在整个网站上的流量,并实现他们作为用户的目标。
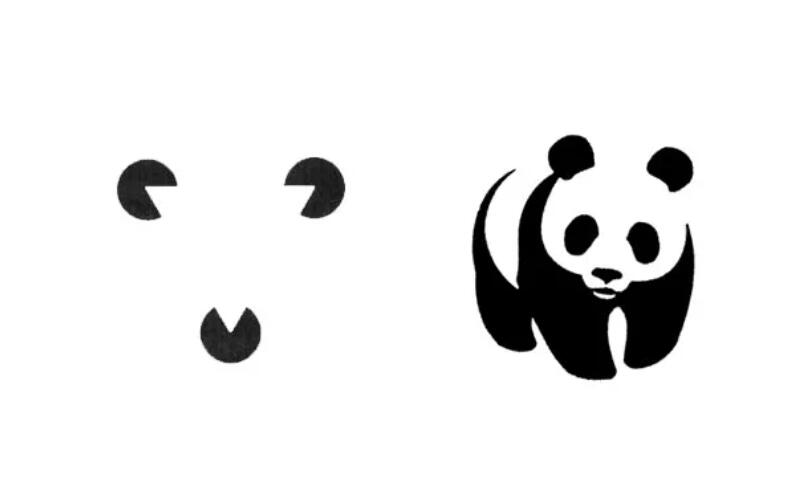
关闭
到目前为止,我们已经看到了格式塔的理论描述,当我们查询视觉构图时,我们的大脑将从整体上理解它。但是,当面对理解和不完整的视觉效果时会发生什么,比如破碎的圆形或破碎的字体字母呢?根据封闭的完形设计原则,当面对未完成但可识别的图像时,我们的大脑会向你解释它已经完成了。
分解熟悉的形状和图案只是设计中的一个普遍趋势。一方面,它有利于创造引人注目的视觉效果。在为您的品牌和网站建立图像处理(如标志)时,将空缺作为吸引访问者的阴谋是一个明智和时尚的决定。
一般来说,完整性原则具有相同的审美和战略重要性。这个想法可以直接用于您的网页制作,以提高您的网站设计水平和客户体验质量。例如,您可以使用视差翻转来隐藏和显示网页的差异,因为您知道客户想要获得完整的照片。这将激活用户,并提供更令人兴奋的浏览体验。
对称
对称是格式塔理论定义的另一个统一要素。建议在处理复杂的视觉信息时找到秩序,德语术语prägnanz(或“好身材”)一般与设计中的对称性有关。
由于对称图像的精致顺序,它们在我们的脑海中被称为统一的人群-整体的两部分。这是一个设计原则,使我们能够以不同的方式思考对称的影响以及如何促进平衡,这在构图中尤为重要。
在你的网页制作中放大对称性的唯一缺点是它最终可能过于静态。完全对称的布局将是一种财产,但在大多数情况下,你需要确保它使用复杂的颜色搭配、图像或效果来装饰。有了组织的基础,打破创意界限只会使你的网站受益,使它对访问者更有吸引力。